网站:~地下迷宫~
这不是一个奇怪的网站,因为没有任何css基础的我无能为力……
没错,你经常看见这张背景…这是本人呕心沥血历时9小时绘制而成的像素阿斯托尔福,原作在这里
该绘制工具挺有意思的,原本是用来绘制3d像素的…被我硬生生的画2d了,该工具名为MagicaVoxel[很强大]。

现在回归正题:
这次总算可以说是我本人完全制作了吧…但二级仍不是…
因为登陆以后…好像似曾相识

这里源码比较多,使用到的主要有PHP,JS
然后在php中插入了注册邮件提醒,登陆邮件提醒,创建了必要的数据库表【邮件提醒大大降低了登陆速度!暂无解决】



代码:
index.html
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>~地下迷宫~</title>
</head>
<body bgcolor="#585858" background="./res/bg.png" style=" background-repeat:no-repeat ;">
<form method="post" action="login.php">
----------登陆入口----------
<br/>
<br/>
用户: <input onKeyUp="value=value.replace(/[\W]/g,'')" type="text" name="user">
<br/>
<br/>
密码: <input onKeyUp="value=value.replace(/[\W]/g,'')" type="password" name="password">
<br/>
<br/>
<button type="submit" >登录</button>
<button type="submit" name="register" value="1">注册</button>
</form>
</body>
</html>
login.php
<html>
<head>
<script type="text/javascript">
function register()
{
window.location.href="register.html";
}
</script>
</head>
<body bgcolor="#585858" background="./res/bg.png">
<?php
//index.html的POST请求全权交给login.php处理
header("Content-type: text/html; charset=utf-8");
//判断是POST了注册按钮还是登陆按钮
if($_POST['register']==1)
{
echo "<script language='javascript'>";
echo " location='register.html';";
echo "</script>";
}
//检测MySQL的连接性
$con=mysql_connect("localhost","???","???");
if(!$con)
{
echo "连接失败";
}
//选择database名
if(!mysql_select_db("irisu",$con))
{
echo "irisu连接失败";
}
//这里本来是想启动一个线程来进行发邮件的shell脚本
/*
class mymail extends Thread
{
private $topic='';
private $context='';
public function __construct($topic,$context)
{
$this->topic=$topic;
$this->context=$context;
}
public function run(){
//$topic="[$user]_Logining!";
//$time2 = date('y-m-d_h:i:s',time());
//$context="[{$user}]_logined_at_{$time2}_with_IP_{$ip}";
//system("echo {$context} | mailx -v -s {$topic} pariya@pariya.cc");
shell_exec("./mail.sh {$this->topic} {$this->context} pariya@pariya.cc");
}
}
*/
//一些验证的操作和数据录入功能
$user=$_POST['user'];
$pass=$_POST['password'];
$ip = $_SERVER["REMOTE_ADDR"];
$time = date('y-m-d h:i:s',time());
$sql="select password from users where user='$user'";
$sql2="UPDATE state SET last_login = '$time',login_ip ='$ip'
WHERE user = '$user'";
$result=mysql_query($sql);
$row=mysql_fetch_array($result);
/*
*/
if($row['password']==$pass&&$user!=null){
//$a=system("echo $user Login! | mailx -v -s $user+' Login! /n Time: '+$time pariya@pariya.cc",$out);
//$a=system("echo Login! | mailx -v -s ' Login! /n Time: ' pariya@pariya.cc",$out);
//$a=system("echo Login! | mailx -v -s ' Login! /n Time: ' pariya@pariya.cc",$out);
//echo ""+$a;
//echo $topic;
//echo $context;
mysql_query($sql2);
echo "欢迎回来:".$user;
//echo "<script language='javascript'>";
//echo " location='./online.html';";
//echo "</script>";
//从PHP输出html
print<<<EOT
<head>
<!--按钮风格-->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="../style.css" rel="stylesheet" type="text/css" />
<style>
#dark{
background-color:#333;
border:1px solid #000;
padding:10px;
margin-top:20px;}
#light{
background-color:#FFF;
border:1px solid #dedede;
padding:10px;
margin-top:20px;}
li{
list-style:none;
padding-top:10px;
padding-bottom:10px;}
.button, .button:visited {
background: #222 url(overlay.png) repeat-x;
display: inline-block;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer
}
.button:hover { background-color: #111; color: #fff; }
.button:active { top: 1px; }
.small.button, .small.button:visited { font-size: 11px}
.button, .button:visited,
.medium.button, .medium.button:visited { font-size: 13px;
font-weight: bold;
line-height: 1;
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
}
.large.button, .large.button:visited { font-size: 14px;
padding: 8px 14px 9px; }
.super.button, .super.button:visited { font-size: 34px;
padding: 8px 14px 9px; }
.pink.button, .magenta.button:visited { background-color: #e22092; }
.pink.button:hover { background-color: #c81e82; }
.green.button, .green.button:visited { background-color: #91bd09; }
.green.button:hover { background-color: #749a02; }
.red.button, .red.button:visited { background-color: #e62727; }
.red.button:hover { background-color: #cf2525; }
.orange.button, .orange.button:visited { background-color: #ff5c00; }
.orange.button:hover { background-color: #d45500; }
.blue.button, .blue.button:visited { background-color: #2981e4; }
.blue.button:hover { background-color: #2575cf; }
.yellow.button, .yellow.button:visited { background-color: #ffb515; }
.yellow.button:hover { background-color: #fc9200; }
</style>
<!--使用了willesPlay的部分风格-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0" />
<title>OSU! - ONLINE</title>
<link rel="stylesheet" type="text/css" href="../css/reset.css"/>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="../css/willesPlay.css"/>
<link href="./css/video.css" rel="stylesheet">
<script src="./js/video.js"></script>
<script src="./js/videojs-live.js"></script>
</head>
<body >
<div class="container">
<div class="row">
<div class="col-md-12">
</div>
</div>
</div>
<!--使用了videojs-live的播放器...-->
<!--src即为m3u8文件,为了避开文件访问问题,直接将nignx的配置rtmp输出到该vhost文件下-->
<a class="large button yellow" href="https://osu.ppy.sh/users/11119025">←</a>
<a class="large button yellow" href="http://www.pariya.cc">RETURN</a>
<br>
<br>
<br>
<div align="center">
<video id="my_video_1" class="video-js vjs-default-skin" controls preload="auto" width="1280" height="720" data-setup='{}'>
<source src="../hls/osu.m3u8" type="application/x-mpegURL">
</video>
</div>
<br/>
<br/>
<br/>
<br/>
<!--<a id="7" class="large button red" onclick=changesrc_red(this,"riri")>短片-莉莉的爱</a></li>-->
<br/>
<br/>
<br/>
</body>
EOT;
$topic="[$user]_Logining!";
$time2 = date('y-m-d_h:i:s',time());
$context="[{$user}]_logined_at_{$time2}_with_IP_{$ip}";
//$thread = new mymail($topic,$context);
//$thread->stat();
//最后使用shell脚本来发邮件
//这里用到了mailx
//请注意:这里有坑--变量中不能有空格否则变量个数有问题。。。这里实在不知如何解决,无奈将“ ”改为“_”
shell_exec("./mail.sh {$topic} {$context} pariya@pariya.cc /dev/null 2>&1 &");
}
else{
echo /*$user." ".$pass." ".$row['password'].*/"登陆失败(不存在的用户名或密码错误!)";
}
?>
</body>
</html>
register.html
<html>
<body bgcolor="#585858" background="./res/bg.png">
<form action="register.php" method="post">
----------注册入口----------
<br/>
<br/>
  用户  : <input type="text" onKeyUp="value=value.replace(/[\W]/g,'')" name="user">
<br/>
<br/>
  密码  : <input type="text" onKeyUp="value=value.replace(/[\W]/g,'')" name="password1">
<br/>
<br/>
重复密码: <input type="text" onKeyUp="value=value.replace(/[\W]/g,'')" name="password2">
<br/>
<br/>
<button type="submit">确认注册</button>
</form>
</body>
</html>
register.php
<html lang="en">
<body bgcolor="#585858" background="./res/bg.png">
<?php
header("Content-type: text/html; charset=utf-8");
//连接性检测
$con=mysql_connect("localhost","???","???");
if(!$con)
{
echo "连接失败";
}
//访问名为irisu的database
if(!mysql_select_db("irisu",$con))
{
echo "irisu连接失败";
}
//一些用到的变量
$user=$_POST['user'];
$pass1=$_POST['password1'];
$pass2=$_POST['password2'];
$ip = $_SERVER["REMOTE_ADDR"];
$time = date('y-m-d h:i:s',time());
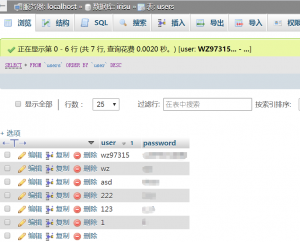
$sql="insert into users(user,password)
values ('$user','$pass1')";
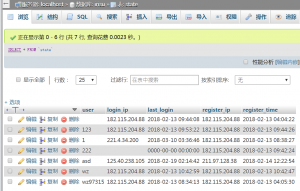
$sql2="insert into state(user,register_ip,register_time)
values ('$user','$ip','$time')";
if($pass1==$pass2)
{
if(mysql_query($sql))
{
mysql_query($sql2);
echo "注册成功: 用户".$user;
$topic="[$user]_Registing!";
$time2 = date('y-m-d_h:i:s',time());
$context="[{$user}]_registed_at_{$time2}_with_IP_{$ip}";
shell_exec("./mail.sh {$topic} {$context} pariya@pariya.cc /dev/null 2>&1 &");
}
else{
echo "注册失败(可能已存在用户名)";
}
//输出一个返回按钮
print<<<EOT
</br>
</br>
</br>
<a href="http://www.pariya.cc/online">[-返回登陆界面-]</a>
EOT;
}
else {
echo "前后密码不一致~";
}
?>
</body>
</html>
mail.sh
#!/bin/bash
topic=$2
context=$1
where=$3
echo ${topic} | mailx -v -s ${context} ${where}
同时二级页面使用了nginx-rtmp-module插件实现流媒体服务器网页端的播放器,找了大遍的开源html5播放器来播放m3u8文件。
搭建nginx-rtmp-module:
由于使用了LNMP一键安装包,步骤稍有不同:
先下载并解压nginx-rtmp-module
lnmp 根目录下
1 lnmp.conf
Nginx_Modules_Options 后添加所需的模块
如:
Nginx_Modules_Options=’–add-module=/usr/local/nginx-rtmp-module-master’
2./upgrade.sh nginx
参考lnmp 官方连接
https://lnmp.org/faq/lnmp1-2-upgrade.html
然后开始更新nginx(可以升级版本)
完成之后
可以开始配置nginx.conf
vi /usr/local/nginx/conf/nginx.conf
我的nginx.conf(也可以直接参考我参考的网站上的)
user www www;
worker_processes auto;
error_log /home/wwwlogs/nginx_error.log crit;
pid /usr/local/nginx/logs/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls { #rtmp推流请求路径
live on;
hls on;
hls_path /home/wwwroot/www.pariya.cc/hls;
hls_fragment 5s;
}
}
}
http
{
include mime.types;
default_type application/octet-stream;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
#limit_conn_zone $binary_remote_addr zone=perip:10m;
##If enable limit_conn_zone,add "limit_conn perip 10;" to server section.
server_tokens off;
access_log off;
server
{
listen 80 default_server;
#listen [::]:80 default_server ipv6only=on;
server_name _;
index index.html index.htm index.php;
root /home/wwwroot/default;
#error_page 404 /404.html;
location / {
root /home/wwwroot/www.pariya.cc;
index index.html index.htm;
}
# Deny access to PHP files in specific directory
#location ~ /(wp-content|uploads|wp-includes|images)/.*\.php$ { deny all; }
include enable-php.conf;
location /nginx_status
{
stub_status on;
access_log off;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /.well-known {
allow all;
}
location ~ /\.
{
deny all;
}
access_log /home/wwwlogs/access.log;
}
include vhost/*.conf;
}
最后启动nginx:
|
1
|
/usr/local/nginx/sbin/nginx-c /usr/local/nginx/conf/nginx.conf |
至此完成搭建。详细使用方法请参考我的参考(其实和直播网站大体相当)。
在设置->串流 中填写信息:URL为 rtmp://IP:1935/hls,IP为你的服务器的IP地址,hls是在流媒体服务器中用来存放流媒体的文件夹。
秘钥(流名称)可以随便填写一个,用来播放的时候识别播放哪个流媒体的,例如填写test等
填写完毕后,点击开始串流,就说明我们的流媒体服务器搭建成功,这里推流会把流媒体文件推送到服务器文件夹内,生成一个test.m3u8流媒体文件。
另外
win上有OBS。
安卓方面有一个不错的推流工具Yasea。
然后还有配置mailx:
1、关闭服务器自己的邮箱(sendmail and exim4)
2、安装mailx软件
#apt-get install heirloom-mailx
3、配置snmp:
编辑/etc/nail.rc文件,在文件末尾添加如下内容:
set from=123456789@11.com (你的邮箱,例如qq邮箱)
set smtp=smtp.qq.com
set smtp-auth-user=123456789 (邮箱账号)
set smtp-auth-password=987654321 (邮箱密码)
set smtp-auth=login
4、发邮件测试:
echo test | mailx -v -s "test" adcdef@126.com (可以去126邮箱收邮件了)
备注:qq邮箱我多次尝试没有成功,最后使用了hotmail
我的配置如下:
set from=wz97315@hotmail.com
set smtp=smtp-mail.outlook.com:587
set smtp-auth-user=wz97315@hotmail.com
set smtp-auth-password=???
set smtp-auth=login
set smtp-use-starttls
set ssl-verify=ignore
set nss-config-dir=/etc/pki/nssdb/
最终效果:

一台电脑上开启OBS

另一台电脑上使用浏览器观看,延迟大概有20-30s。
打包的源码:online源码
参考:
基于lnmp 一键安装 添加 Nginx 的模块(module)
