虽然实际上WordPress才是我的第一个小站,但对其学习还不够深入,目前只满足于会用,因为据说它有很深的学问,接下来进入正题:OSU!
osu!是一款音乐节奏游戏,我沉迷此游戏~
这是一个我这个业余的学生借用了很多开源的项目制成的。【如有冒犯,请联系我及时删除】

不多说费话,上源码:
<!DOCTYPE html>
<!-- saved from url=(0021)http://www.pariya.cc/ -->
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--按钮风格-->
<link href="./OSU!_files/style.css" rel="stylesheet" type="text/css">
<style>
#dark{
background-color:#333;
border:1px solid #000;
padding:10px;
margin-top:20px;}
#light{
background-color:#FFF;
border:1px solid #dedede;
padding:10px;
margin-top:20px;}
li{
list-style:none;
padding-top:10px;
padding-bottom:10px;}
.button, .button:visited {
background: #222 url(overlay.png) repeat-x;
display: inline-block;
padding: 5px 10px 6px;
color: #fff;
text-decoration: none;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.6);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
border-bottom: 1px solid rgba(0,0,0,0.25);
position: relative;
cursor: pointer
}
.button:hover { background-color: #111; color: #fff; }
.button:active { top: 1px; }
.small.button, .small.button:visited { font-size: 11px}
.button, .button:visited,
.medium.button, .medium.button:visited { font-size: 13px;
font-weight: bold;
line-height: 1;
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
}
.large.button, .large.button:visited { font-size: 14px;
padding: 8px 14px 9px; }
.super.button, .super.button:visited { font-size: 34px;
padding: 8px 14px 9px; }
.pink.button, .magenta.button:visited { background-color: #e22092; }
.pink.button:hover { background-color: #c81e82; }
.green.button, .green.button:visited { background-color: #91bd09; }
.green.button:hover { background-color: #749a02; }
.red.button, .red.button:visited { background-color: #e62727; }
.red.button:hover { background-color: #cf2525; }
.orange.button, .orange.button:visited { background-color: #ff5c00; }
.orange.button:hover { background-color: #d45500; }
.blue.button, .blue.button:visited { background-color: #2981e4; }
.blue.button:hover { background-color: #2575cf; }
.yellow.button, .yellow.button:visited { background-color: #ffb515; }
.yellow.button:hover { background-color: #fc9200; }
</style>
<!--按钮功能:转换video_src-->
<script lanage="javascript">
var now_id="1";
function changesrc(element,video_name){
<!--功能:实现修改上一个按钮的风格(由super转换为large,即大变小来表明取消选择),替换player的src和重载player-->
document.getElementById(now_id).className=document.getElementById(now_id).className.replace(/super/,"large");
document.getElementById("videoName").src="/res/"+new String (video_name)+".mp4";
document.getElementById("playVideo").load();
}
<!--功能:对以下所有颜色:先调用上面的函数然后super当前按钮并更新now_id(上次被选择的按钮ID)-->
function changesrc_pink(element,video_name){
changesrc(element,video_name);
element.className="super button pink";
now_id=element.id;
}
function changesrc_green(element,video_name){
changesrc(element,video_name);
element.className="super button green";
now_id=element.id;
}
function changesrc_orange(element,video_name){
changesrc(element,video_name);
element.className="super button orange";
now_id=element.id;
}
function changesrc_blue(element,video_name){
changesrc(element,video_name);
element.className="super button blue";
now_id=element.id;
}
function changesrc_red(element,video_name){
changesrc(element,video_name);
element.className="super button red";
now_id=element.id;
}
function changesrc_yellow(element,video_name){
changesrc(element,video_name);
element.className="super button yellow";
now_id=element.id;
}
</script>
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<title>OSU!</title>
<link rel="stylesheet" type="text/css" href="./OSU!_files/reset.css">
<link rel="stylesheet" href="./OSU!_files/bootstrap.css">
<link rel="stylesheet" type="text/css" href="./OSU!_files/willesPlay.css">
<script src="./OSU!_files/jquery-1.11.3.min.js.下载" type="text/javascript" charset="utf-8"></script>
<script src="./OSU!_files/willesPlay.js.下载" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="willesPlay">
<div class="playHeader">
<div class="videoName">OSU</div>
</div>
<div class="playContent">
<div class="turnoff" style="right: -39.7129px;">
</div>
<video width="100%" height="100%" id="playVideo">
<source src="/res/osu-2017-11-28-01.mp4" type="video/mp4" id="videoName">
当前浏览器不支持 video直接播放,点击这里下载视频: <a href="http://www.pariya.cc/">下载视频</a>
</video>
<div class="playTip glyphicon glyphicon-play"></div>
</div>
<div class="playControll">
<div class="playPause playIcon"></div>
<div class="timebar">
<span class="currentTime">0:00:00</span>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width: 0%"></div>
</div>
<span class="duration">0:01:33</span>
</div>
<div class="otherControl">
<span class="volume glyphicon glyphicon-volume-down"></span>
<span class="fullScreen glyphicon glyphicon-fullscreen"></span>
<div class="volumeBar" style="display: none;">
<div class="volumewrap">
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuemin="0" aria-valuemax="100" style="width: 8px;height: 100%;"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div style="text-align:center">
<li>
<a id="0" class="large button yellow" href="http://www.pariya.cc/online" )="">ONLINE</a>
</li><li>
</li><li>
<a id="1" class="super button pink" onclick="changesrc_pink(this,"osu-2017-11-28-01")">osu-01</a>
<a id="2" class="large button green" onclick="changesrc_green(this,"osu-2017-11-28-02")">osu-02</a>
<a id="3" class="large button orange" onclick="changesrc_orange(this,"osu-2017-11-28-03")">osu-03</a></li>
<li>
<a id="4" class="large button blue" onclick="changesrc_blue(this,"osu-2017-11-29-01")">osu-04</a>
<a id="5" class="large button red" onclick="changesrc_red(this,"osu-05")">osu-05</a>
<a id="6" class="large button yellow" onclick="changesrc_yellow(this,"osu-06")">osu-06</a></li>
<li>
<a id="7" class="large button green" onclick="changesrc_green(this,"osu-07")">osu-07</a>
<a id="8" class="large button pink" onclick="changesrc_pink(this,"osu-08")">osu-08</a>
<a id="9" class="large button orange" "="" onclick="changesrc_orange(this,"osu-09")">osu-09</a></li>
<li>
<a id="10" class="large button pink" onclick="changesrc_pink(this,"osu-10")">osu-10</a>
<a id="11" class="large button green" onclick="changesrc_green(this,"osu-11")">osu-11</a>
<a id="12" class="large button orange" onclick="changesrc_orange(this,"osu-12")">osu-12</a></li>
<li>
<a id="13" class="large button blue" onclick="changesrc_blue(this,"osu-13")">osu-13</a>
<a id="14" class="large button red" onclick="changesrc_red(this,"osu-14")">osu-14</a>
<a id="15" class="large button yellow" onclick="changesrc_yellow(this,"osu-15")">osu-15</a></li>
<li>
<a id="16" class="large button green" onclick="changesrc_green(this,"osu-16")">osu-16</a>
<a id="17" class="large button pink" onclick="changesrc_pink(this,"osu-17")">osu-17</a>
<a id="18" class="large button orange" "="" onclick="changesrc_orange(this,"osu-18")">osu-18</a></li>
<li>
<a id="19" class="large button pink" onclick="changesrc_pink(this,"osu-19")">osu-19</a>
<a id="20" class="large button green" onclick="changesrc_green(this,"osu-20")">osu-20</a>
<a id="21" class="large button orange" onclick="changesrc_orange(this,"osu-21")">osu-21</a></li>
<li>
<a id="22" class="large button blue" onclick="changesrc_blue(this,"osu-22")">osu-22</a>
<a id="23" class="large button red" onclick="changesrc_red(this,"osu-23")">osu-23</a>
<a id="24" class="large button yellow" onclick="changesrc_yellow(this,"osu-24")">osu-24</a></li>
<li>
<a id="25" class="large button green" onclick="changesrc_green(this,"osu-25")">osu-25</a>
<a id="26" class="large button pink" onclick="changesrc_pink(this,"osu-26")">osu-26</a>
<a id="27" class="large button orange" "="" onclick="changesrc_orange(this,"osu-27")">osu-27</a></li>
<li>
<a id="28" class="large button pink" onclick="changesrc_pink(this,"osu-28")">osu-28</a>
<a id="29" class="large button green" onclick="changesrc_green(this,"osu-29")">osu-29</a>
<a id="30" class="large button orange" onclick="changesrc_orange(this,"osu-30")">osu-30</a></li>
<li>
<a id="31" class="large button blue" onclick="changesrc_blue(this,"osu-31")">osu-31</a>
<a id="32" class="large button red" onclick="changesrc_red(this,"osu-32")">osu-32</a>
<a id="33" class="large button yellow" onclick="changesrc_yellow(this,"osu-33")">osu-33</a></li>
<li>
<a id="34" class="large button green" onclick="changesrc_green(this,"osu-34")">osu-34</a>
<a id="35" class="large button pink" onclick="changesrc_pink(this,"osu-35")">osu-35</a>
<a id="36" class="large button orange" "="" onclick="changesrc_orange(this,"osu-36")">osu-36</a></li>
<li>
<a id="37" class="large button pink" onclick="changesrc_pink(this,"osu-37")">osu-37</a>
<a id="38" class="large button green" onclick="changesrc_green(this,"osu-38")">osu-38</a>
<a id="39" class="large button orange" onclick="changesrc_orange(this,"osu-39")">osu-39</a></li>
<li>
<a id="40" class="large button blue" onclick="changesrc_blue(this,"osu-40")">osu-40</a>
<a id="41" class="large button red" onclick="changesrc_red(this,"osu-41")">osu-41</a>
<a id="42" class="large button yellow" onclick="changesrc_yellow(this,"osu-42")">osu-42</a></li>
<li>
<a id="43" class="large button green" onclick="changesrc_green(this,"osu-43")">osu-43</a>
<a id="44" class="large button pink" onclick="changesrc_pink(this,"osu-44")">osu-44</a>
<a id="45" class="large button orange" "="" onclick="changesrc_orange(this,"osu-45")">osu-45</a></li>
<li>
<a id="46" class="large button pink" onclick="changesrc_pink(this,"osu-46")">osu-46</a>
<a id="47" class="large button green" onclick="changesrc_green(this,"osu-47")">osu-47</a>
<a id="48" class="large button orange" onclick="changesrc_orange(this,"osu-48")">osu-48</a></li>
<li>
<a id="49" class="large button blue" onclick="changesrc_blue(this,"osu-49")">osu-49</a>
<a id="50" class="large button red" onclick="changesrc_red(this,"osu-50")">osu-50</a>
<a id="51" class="large button yellow" onclick="changesrc_yellow(this,"osu-51")">osu-51</a></li>
<li>
<a id="52" class="large button green" onclick="changesrc_green(this,"osu-52")">osu-52</a>
<a id="53" class="large button pink" onclick="changesrc_pink(this,"osu-53")">osu-53</a>
<a id="54" class="large button orange" onclick="changesrc_orange(this,"osu-54")">osu-54</a></li>
<br>
<!--<a id="7" class="large button red" onclick=changesrc_red(this,"riri")>短片-莉莉的爱</a></li>-->
<br>
<br>
<br>
<a style="text-align:center" href="https://osu.ppy.sh/users/11119025">Pariya</a>
<br>
<br>
</div>
<div></div>
</body></html>
我仿看到了其中的一些错误…但是html就是如此随性~不会导致整体的崩溃。
这样看起来没有任何技术含量…
每次更新自己的视频还要改好多…
不过我还算找到了一个简单的上传方法,因为服务器的问题,连接并不是十分稳定。。。
但是借用第三方就不一样了
我使用的是Google Drive的第三方工具:skicka
在linux上安装这个首先需要安装Go(过程直接引用已有的资料)
安装go工具
在 http://golang.org/dl/下载最新的linux版本,并把它提取到/usr/local目录,在此目录下进行解压缩
- $
tar -xvf xxx.tar.gz
然后将/usr/local/go/bin添加到PATH环境变量中,执行
- $
export PATH=$PATH:/usr/local/go/bin
实际上go会默认假定它被安装到/usr/local/go目录下,但也可以将go安装到其他位置,此时必须设置GOROOT环境变量来指出它所安装的位置。
例如将go安装到你的home目录下,你应当将以下命令添加到$HOME/.profile文件中
- $
export GOROOT=$HOME/go - $
export PATH=$PATH:$GOROOT/bin
执行go version,看到go的安装版本即安装成功
安装Skicka
这个没有提供现成的二进制文件,所以只能自己编译
|
1
2
3
4
5
6
7
8
9
10
11
12
|
wget https://storage.googleapis.com/golang/go1.8.3.linux-amd64.tar.gz
tar xzf go1.8.3.linux–amd64.tar.gz –C /usr/local
mkdir /usr/local/gopackage
vi /etc/profile
#在profile中加入下面的环境变量,PATH如果原来就有请自行合并
GOROOT=/usr/local/go
GOPATH=/usr/local/gopackage
PATH=$PATH:$GOROOT/bin:$GOPATH/bin
export GOROOT GOPATH PATH
source /etc/profile
|
然后
|
1
2
3
|
go get github.com/google/skicka
#稍等后就编译完成了,没有输出就是一切正常
mv $GOPATH/bin/skicka /usr/bin/
|
然后我们就安装完成了
三.配置操作
那么接着就是配置咯【我记得这里配置过程略有更新,请根据实际提示和Google Drive官方说明】
|
1
2
3
4
5
|
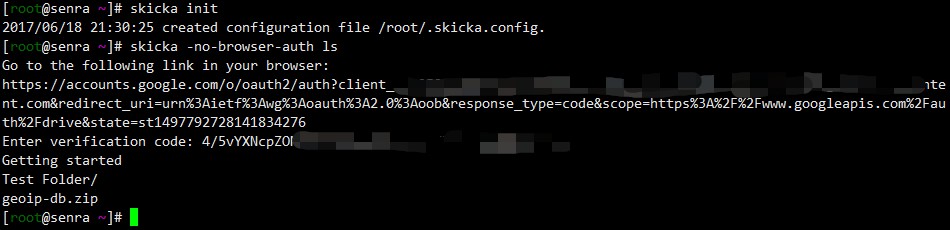
#首先运行如下命令初始化
skicka init
#然后我们需要像gdrive一样和你的账号关联,在纯命令行下我们运行如下命令,如果是自己的桌面环境则可以不带那个参数,这样会自动打开浏览器
skicka –no–browser–auth ls
|
这儿和前面gdrive的流程基本一样,毕竟都是用的API,所以我就不截网页的图了

然后我们就可以开始操作了
因为说了和系统原生操作很类似,所以命令基本如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
#列目录
skicka ls /google/drive/path
#查看文件(夹)大小
skicka du /google/drive/path
#创建目录
skicka mkdir /google/drive/path
#查看容量
skicka df
#读取文件内容
skicka cat /google/drive/path/to/file
#删除文件(不加-s的话是丢进垃圾箱)
skicka rm /google/drive/path/to/file
#删除文件夹(递归删除,同样不加-s的话是丢进垃圾箱)
skicka rm –r /google/drive/path/to/folder
#下载文件(夹)
skicka download /google/drive/path /local/path
#上传文件(夹)
skicka upload /local/path /google/drive/path
|
是不是很容易上手?
当然,skicka还有一个特色功能,就是支持加密
首先,我们需要设置一个SKICKA_PASSPHRASE的环境变量,我们可以将其写在profile内就像上面配置Go一样,也可以每次运行时使用,这主要看你
|
1
2
|
echo “export SKICKA_PASSPHRASE=mySecretPassphrase” >> /etc/profile
source /etc/profile
|
也可以
|
1
|
env SKICKA_PASSPHRASE=mySecretPassphrase skicka xxxxx啥的
|
当然我们除了SKICKA_PASSPHRASE外还需要生成key
|
1
|
skicka genkey
|
或
|
1
|
env SKICKA_PASSPHRASE=mySecretPassphrase skicka genkey
|
然后按照说明将生成的内容粘贴到~/.skicka.config 中的[encryption]部分
然后我们可以使用
|
1
|
skicka upload –encrypt /local/path /google/drive/path
|
或
|
1
|
env SKICKA_PASSPHRASE=mySecretPassphrase skicka upload –encrypt /local/path /google/drive/path
|
来实现加密上传
下载过程只要你配置了SKICKA_PASSPHRASE和[encryption]部分就是透明处理解密的,是不是很棒
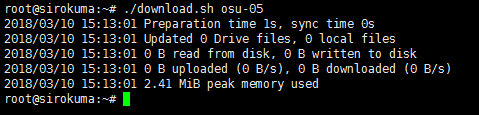
完成之后:
怎样使用呢?这里我用shell脚本来进行简单的使用
#!/bin/sh
file=$1
skicka download /osu/${file}.mp4 /home/wwwroot/www.pariya.cc/res

使用起来贼方便,本地上传osu到Google Drive,完全之后便可在xshell上下载,我记得skicka有自动同步的功能,感兴趣的同学可以尝试一下。
参考:
Linux上go的安装配置以及简单使用 数据备份系列——Google Drive 钦定(划掉)第三方CLI工具 skicka